Uma pausa nos nossos estudos...
Feliz Natal a todos :)
quinta-feira, 16 de dezembro de 2010
Imagem
Imagem significa a representação visual de um objecto.
Segundo Platão a imagem era como uma projecção da mente enquanto que Aristóteles considerava a imagem como sendo uma aquisição pelos sentidos, a representação mental de um objecto real.
O senso comum envolve tanto o conceito de imagem adquirida como a gerada pelo ser humano em muitos domínios, quer na criação pela arte, quer como simples registo fotomecânico, na pintura, no desenho, na gravura, em qualquer forma visual de expessão da ideia.
No senso comum, hoje em dia, as imagens são veiculadas pelos anúncios publicitários impressos em páginas de revistas ou expostos nas paredes de edifícios; os cartazes afixados em muros e murais; a própria arquitectura dos edifícios e das obras de engenharia; os utensílios domésticos e todas as ferramentas; as vestimentas; os veículos de transporte; as representações sagradas; todo material impresso e finalmente toda exibição em telas de cinema e de televisão.
Formatos de ficheiros de imagem:
Formatos de ficheiros de imagem:
 O formato BMP é um dos formatos mais simples, desenvolvido conjuntamente pela Microsoft e pela IBM, o que explica que seja particularmente usado na plataforma Windows. Um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixéis sob a forma de quadro de pontos e gerindo as cores, quer em cor verdadeira, quer graças a uma paleta indexada. O formato BMP foi estudado de maneira a obter um bitmap independente do periférico de afixação (DIB, Device independent bitmap).
O formato BMP é um dos formatos mais simples, desenvolvido conjuntamente pela Microsoft e pela IBM, o que explica que seja particularmente usado na plataforma Windows. Um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixéis sob a forma de quadro de pontos e gerindo as cores, quer em cor verdadeira, quer graças a uma paleta indexada. O formato BMP foi estudado de maneira a obter um bitmap independente do periférico de afixação (DIB, Device independent bitmap). GIF (Graphics Interchange Format, que se pode traduzir como "formato para intercâmbio de gráficos") é um formato de imagem de mapa de bits muito usado na world wide web, quer para imagens fixas, quer para animações, pois possui uma boa qualidade.
 JPEG (ou JPG) é um método usado para comprimir imagens fotográficas. O grau de redução pode ser ajustado, o que permite escolher o tamanho de armazenamento e a qualidade da imagem. Geralmente obtém-se uma compressão com pouca perda de qualidade da imagem.
JPEG (ou JPG) é um método usado para comprimir imagens fotográficas. O grau de redução pode ser ajustado, o que permite escolher o tamanho de armazenamento e a qualidade da imagem. Geralmente obtém-se uma compressão com pouca perda de qualidade da imagem.Além de ser um método de compressão, é frequentemente considerado como um formato de arquivo.
quarta-feira, 24 de novembro de 2010
Psicologia das Cores
Na cultura ocidental, as cores podem ter alguns significados, alguns estudiosos afirmam que podem provocar lembranças e sensações às pessoas. Às vezes, as pessoas no ano novo colocam roupas com cores específicas para, no ano seguinte, ter o que a cor representa.
Ex: se uma pessoa passa o ano novo de verde, ela pode esperar esperança para o ano seguinte. Muitas pessoas passam de branco, esperando a paz.
♦ Cinza: elegância, humildade, respeito, reverência, subtileza;
♦ Vermelho: paixão, força, energia, amor, liderança, masculinidade, alegria (China), perigo, fogo, raiva, revolução, "pare";
♦ Azul: harmonia, confidência, conservadorismo, austeridade, monotonia, dependência, tecnologia, liberdade, saúde;
♦ Ciano: tranquilidade, paz, sossego, limpeza, frescor;
♦ Verde: natureza, primavera, fertilidade, juventude, desenvolvimento, riqueza, dinheiro, boa sorte, ciúmes, ganância, esperança;
♦ Roxo: velocidade, concentração, optimismo, alegria, felicidade, idealismo, riqueza (ouro), fraqueza, dinheiro;
♦ Magenta: luxúria, sofisticação, sensualidade, feminilidade, desejo;
♦ Violeta: espiritualidade, criatividade, realeza, sabedoria, resplandecência, dor;
♦ Alaranjado: energia, criatividade, equilíbrio, entusiasmo, ludismo;
♦ Branco: pureza, inocência, reverência, paz, simplicidade, esterilidade, rendição, união;
♦ Preto: poder, modernidade, sofisticação, formalidade, morte, medo, anonimato, raiva, mistério, azar;
♦ Castanho: sólido, seguro, calmo, natureza, rústico, estabilidade, estagnação, peso, aspereza.
segunda-feira, 22 de novembro de 2010
Cor
A cor é uma percepção visual provocada pela acção de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
A cor de um material é determinada pelas médias de frequência dos pacotes de onda que as suas moléculas constituintes reflectem. Um objecto terá determinada cor se não absorver justamente os raios correspondentes à frequência daquela cor. Assim, um objecto é vermelho se absorve preferencialmente as frequências fora do vermelho.
A cor é relacionada com os diferentes comprimentos de onda do espectro electromagnético. São percebidas pelas pessoas, em faixa específica (zona do visível), e por alguns animais através dos órgãos de visão, como uma sensação que nos permite diferenciar os objectos do espaço com maior precisão.
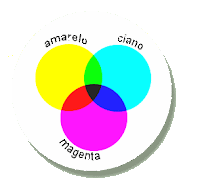
 Considerando as cores como luz, a cor branca resulta da sobreposição de todas as cores primárias (amarelo, azul e vermelho), enquanto o preto é a ausência de luz. Uma luz branca pode ser decomposta em todas as cores (o espectro) por meio de um prisma.
Considerando as cores como luz, a cor branca resulta da sobreposição de todas as cores primárias (amarelo, azul e vermelho), enquanto o preto é a ausência de luz. Uma luz branca pode ser decomposta em todas as cores (o espectro) por meio de um prisma. Na natureza, esta decomposição origina um arco-íris.
As cores primárias de luz são as mesmas secundárias de pigmento, tal como as secundárias de luz são as primárias de pigmento.
As cores primárias de pigmento combinadas Focos de luz primária combinados dois
duas a duas, na mesma proporção, geram o a dois geram o seguinte resultado:
seguinte resultado:
seguinte resultado:
▪ magenta + amarelo = vermelho ▪ azul cobalto + vermelho = magenta
▪ amarelo + ciano = verde ▪ vermelho + verde = amarelo
▪ ciano + magenta = azul cobalto ▪ verde + azul cobalto = ciano
▪ amarelo + ciano = verde ▪ vermelho + verde = amarelo
▪ ciano + magenta = azul cobalto ▪ verde + azul cobalto = ciano
A cor tem vida em si mesma e sempre atraiu e causou no ser humano de todas as épocas, predilecção por determinadas harmonias de acordo especialmente com factores de civilização, evolução do gosto e especialmente pelas influências e directrizes que a arte marca.
Modelos de cor:
▪ CMYK - (do inglês Cyan, Magenta, Yellow, Key) Ciano, Magenta, Amarelo e Preto(key), sistema de cores utilizado em gráfica e pigmentos
▪ Grayscale - (em preto e branco)
▪ HLS - (do inglês Hue, Lightness, Saturation)
▪ HSB - (do inglês Hue, Saturation, Brightness)
▪ HSV - (do inglês Hue, Saturation, Value)
▪ Lab- contém um canal "A" um canal "B" e um terceiro "L" designado por lightness'.
▪ RGB - (do inglês Red, Green, Blue) Vermelho, Verde, Azul, sistema de cores utilizado em luzes e, por consequência, na electrônica e recursos visuais electrônicos como o vídeo
▪ RYB - (do inglês Red, Yellow, Blue), Vermelho, Amarelo e Azul; sistema histórico de cores e utilizado em artes plásticas, embora cientificamente inexacto.
quinta-feira, 18 de novembro de 2010
"Impact"
 Impact é uma família tipográfica sem serifa (sans-serif) desenvolvida no ano de 1965 por um designer de Wimbledon chamado Geoffrey Lee.
Impact é uma família tipográfica sem serifa (sans-serif) desenvolvida no ano de 1965 por um designer de Wimbledon chamado Geoffrey Lee. As principais características são:
♠ linhas ultra-grossas,
♠ um espaçamento entrelinhas muito comprimido
♠ um espaço interior mínimo
Estas são intencionalmente destinadas para gerar impacto, assim como sugere o seu nome.
A Impact é muito similar a outra família tipográfica chamada Haettenschweiler, e ambas são constantemente comparadas a uma versão condensada e mais pesada da famosa fonte Helvetica, a Helvetica Inserat. Ela também faz parte do pacote de fontes Core Fonts For The Web, distribuido pela Micosoft.
A Impact é muito similar a outra família tipográfica chamada Haettenschweiler, e ambas são constantemente comparadas a uma versão condensada e mais pesada da famosa fonte Helvetica, a Helvetica Inserat. Ela também faz parte do pacote de fontes Core Fonts For The Web, distribuido pela Micosoft.
É uma fonte desenvolvida para ser usada em títulos, manchetes ou início de textos, não sendo recomendado o seu uso em corpo de texto.
terça-feira, 16 de novembro de 2010
Tipos de letras
A Times New Roman é uma família tipográfica serifada criada em 1931 para uso do jornal inglês The Times of London. Hoje é considerada um dos tipos mais conhecidos e utilizados ao redor do mundo (em parte devido ao facto de ser a fonte padrão em diversos processadores de texto). Seu nome faz referência ao jornal "Times" e ao facto de ser uma releitura das antigas tipografias clássicas (New Roman).
Os desenhos originais foram feitos por Victor Lardent, sob a supervisão de Stanley Morison, no próprio jornal "The Times".
A fonte então passou por um extenso período de aperfeiçoamento e revisão no escritório da Monotype, uma empresa especializada no desenho de tipos.
Times New Roman é uma fonte que foi adaptada de tal forma que possui excelente legibilidade, misturando curvas clássicas e serifas, o que permite que seja usada tanto em livros e revistas quanto em textos publicitários e até relatórios de empresas.
 A palavra Garamond refere-se aos tipos originais baseados na escrita de Claude Garamond para sua tipografia em, aproximadamente, 1530.
A palavra Garamond refere-se aos tipos originais baseados na escrita de Claude Garamond para sua tipografia em, aproximadamente, 1530.Actualmente, várias famílias tipográficas são derivadas (ainda que distantes) dos tipos originais de chumbo de Garamond e estão disponíveis para computadores digitais. Apesar de tais famílias tipográficas serem inspiradas na escrita de Garamond, elas diferem em vários aspectos, como, por exemplo, Altura-x (tipografia) e counters. Reinterpretações famosas de tipos ao estilo de Garamond incluem Adobe Garamond Pro, Adobe Garamond Premier Pro, Stempel Garamond, Simoncini Garamond, ITC Garamond e URW Garamond No.
Muitas das versões disponíveis para a tipografia das famílias tipográficas inspiradas na escrita de Garamond foram feitas de forma bastante livre, no sentido de incluírem modificações que não estão nos tipos originais. Por conta de sua boa legibilidade, fontes ao estilo de Garamond são populares e muito usadas na composição de texto corrido.
Arial é uma Família tipográfica sem-serifa, ou seja, um conjunto de fontes (como Arial Bold, Arial Italic, Arial Bold Italic) derivadas da fonte "padrão" Arial (ou Arial Regular). Também pode designar uma fonte específica, a Arial Regular (normalmente não se utiliza o termo "regular" para uma fonte sem negrito, itálico, condensada ou expandida).
 |
| Retrato com letras do tipo Arial |
A Arial é conhecida entre os designers gráficos pela sua semelhança com um tipo bastante famoso na história do design moderno, a Helvetica da Linotype. No entanto, são comuns as críticas à Arial que atribuem-lhe um papel de "cópia inferior da Helvetica". Esta fonte foi desenvolvida como uma fonte bitmap sem-serifa por Robin Nicholas e Patricia Saunders em 1982 nos escritórios da Monotype no Reino Unido
Tipos de Fontes
Fontes Bipmapped
 As fontes bitmapped são guardadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho especificos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.
As fontes bitmapped são guardadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho especificos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.
As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser intrepertadas( rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
 As fontes bitmapped são guardadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho especificos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.
As fontes bitmapped são guardadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho especificos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.Fontes Escaladas
As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser intrepertadas( rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
Caracteristicas das letras
 Uma família tipográfica é um conjunto de fontes tipográficas com as mesmas características estilísticas fundamentais, porém apresentadas com variações de espessura, largura, altura e outros detalhes. Algumas destas variações são mais frequentes nas famílias tipográficas e recebem nomes que se tornaram conhecidos pelo público em geral, tais como bold (negrito), light (claro), regular, itálico, versalete, dentre outros.
Uma família tipográfica é um conjunto de fontes tipográficas com as mesmas características estilísticas fundamentais, porém apresentadas com variações de espessura, largura, altura e outros detalhes. Algumas destas variações são mais frequentes nas famílias tipográficas e recebem nomes que se tornaram conhecidos pelo público em geral, tais como bold (negrito), light (claro), regular, itálico, versalete, dentre outros.Uma fonte tipográfica, deve-se dizer "tipo" é um padrão, variedade ou colecção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). Assim, dizemos tipo Garamond, tipo Arial, tipo Baskerville, ou tipo redondo, tipo itálico. A utilização falsa do anglicismo fonte com o sentido de tipo tem sido principalmente disseminada desde a década de 80 por usuários de computadores anglicizados e por programas Microsoft deficientemente traduzidos para português, a partir do termo inglês font (do latim fundita, do verbo fundere, fundir), que nada tem a ver com a palavra fonte do português (do latim fonte, a que corresponde fount ou fountain em inglês). O processador de texto Microsoft Word em versão portuguesa de Portugal usa a expressão "tipo" de letra em vez de "fonte".
A tipografia é a arte e o processo de criação na composição de um texto, física ou digitalmente. Assim como no design gráfico em geral, o objetivo principal da tipografia é dar ordem estrutural e forma à comunicação impressa. Por analogia, tipografia também passou a ser um modo de se referir à gráfica que usa uma prensa de tipos móveis.
 Na tipografia, as serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês "sem serifa"), também chamadas grotescas (de francês grotesque ou do alemão grotesk).
Na tipografia, as serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras. As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês "sem serifa"), também chamadas grotescas (de francês grotesque ou do alemão grotesk). A classificação dos tipos em serifados e não-serifados é considerado o principal sistema de diferenciação de letras.
Tipicamente, os textos serifados são usados em blocos de texto (como num romance) pois as serifas tendem a guiar o olhar através do texto. O ser humano lê palavras ao invés de letras individuais, assim as letras serifadas parecem juntar-se devido aos seus prolongamentos, unindo as palavras. Por outro lado, os tipos sem-serifa costumam ser usados em títulos e chamadas, pois valorizam cada palavra individualmente e tendem a ter maior peso e presença para os olhos ("chamando a atenção"), já que parecem mais limpos.
segunda-feira, 15 de novembro de 2010
ASCII
American Standard Code of Information Interchange (ASCII), que em português dignifica "Codigo Padrão Americano para Intercâmbio de Informação", é uma codificação de caracteres de sete bits baseada no alfabeto inglês.
 |
| Descobre o que o teu nome em Código ASCII... |
 |
| ASCII Generation |
 |
| Converte as tuas imagens! |
segunda-feira, 8 de novembro de 2010
Recursos de hardware
Dispositivos de entrada
Dispositivos de saida
São dispositivos que exibem dados e informação processadas pelo computador permitindo a comunicação no sentido do computador para o utilizador.
Dispositivos de entrada e saída
Dispositivo de armazenamento
quinta-feira, 4 de novembro de 2010
Representação Digital
A representação digital da informação é a primeira caracteristica dos sistemas multimédia. Consiste em reduzir os médias, que estimulam os nossos sentidos, a padrões de dígitos binários que são manipulados pelos computadores.
Qualquer valor numérico, letra, carácter, ou outro tipo de informação pode ser codificado sob a forma de um conjunto de bits, no que se designa por "informação digital".
Na computação são usados dois estados: 0 e 1.
Pode-se estabelecer uma equivalência entre dois sistemas de numeração:
Por exemplo, conversão de binário para decimal:
ou vice-versa (decimal para binário):
 |
| Divide-se sucessivamente o número decimal pela base 2 |
Tabela de códigos ASCII
American Standard Code of Information Interchange (ASCII), que em português dignifica "Codigo Padrão Americano para Intercâmbio de Informação", é uma codificação de caracteres de sete bits baseada no alfabeto inglês.
ASCII inclui definições para 128 caracteres:
- 33 caracteres de controlo não imprimiveis, que afectam a forma como o texto é processado;
- 94 caracteres imprimiveis
- e o espaço que é considerado invisivel
 |
| Uma parte da tabela ASCII |
segunda-feira, 25 de outubro de 2010
Multimédia
O conceito multimédia reposta-se a sistemas de tratamento de informação e a aplicações que incluem e articulam várias formas de apresentação dessa informação (texto, imagem, animação, vídeo e áudio).
Multimédia designa a combinação, controlada por computador, de texto, gráficos, imagens, vídeo, áudio, animação e qualquer outro meio pelo qual a informação possa ser representada, transmitida e armazenada sod a forma digital, em que pelo menos um tipo de média estático (texo, gráficos ou imagens) e um tipo de média dinâmico (vídeo, áudio e animação).
Tipos de média
Natureza espácio-temporal
- Dinâmicos - Agrupam elementos de informação dependentes do tempo, tais como, por exemplo, o áudio e a animação. Nestes casos, a alteração, no tempo, da ordem de apresentação dos conteúdos conduz a alterações na informação associada ao respectivo tipo de média dinâmico.
- Imersivo - Agrupam elementos de inforção interactiva em amibientes 3D.
Origem
- Capturados - São aqueles que resultam de uma recolha do exterior para o computador.
- Sintetizados - São aqueles que são produzidos pelo proprio computador através da utilização de hardware e software específicos.
Divulgação
Quanto ao modo de divulgação podemos encontrar dois tipos:
- Online - Divulagação online significa a disponibilidade de uso imediato dos conteúdos multimédia. Pode ser efectuada, por exemplo, através da utilização de uma rede informática local ou da WWW.
- Offline - Divulgação offline de conteúdos multimédia é efectuada através da utilização de suportes de armazenamento, na maioria das vezes do tipo digital. Neste caso, os suportes de armazenamento mais utilizados são do tipo óptico, CD e DVD.
Subscrever:
Mensagens (Atom)